蚁剑自定义数据目录实现跨平台数据共享

前言
中国蚁剑是一款开源的跨平台网站管理工具,它主要面向于合法授权的渗透测试安全人员以及进行常规操作的网站管理员。任何人不得将其用于非法用途以及盈利等目的,否则后果自行承担!
0x1
蚁剑作为一款致敬菜刀的工具,可说青出于蓝而胜于蓝。菜刀在2016年更新过一个最新版本,可以实现自定义配置文件的方式来绕过WAF的功能,但实际测试和应用中发现还是存在不少bug。蚁剑这款工具在刚面世的时候有接触过,后来貌似因为一些政策性的原因貌似作者开发的一款实时上线的 XSS 盲打平台也开源并停止了更新,后来就没有关注了。直到最近在一些项目中遇到WAF,才想起来用蚁剑试试。蚁剑使用教程可以参考https://github.com/AntSwordProject/和官方文档https://doc.u0u.us/。
0x2
在实际渗透测试过程中我们往往会在不同的平台上使用蚁剑(如在windows和kali),也有可能在不通的地方使用(如在宿主机和虚拟机中)。要想在不同的平台、不同的地方共享使用一个蚁剑的数据用copy方式拷来拷去比较麻烦,最简单的方式就是使用cloud同步蚁剑数据库以及一些相关数据。这里先需要找到蚁剑数据存储位置,在目前最新版本中蚁剑保存shell信息的数据库位于antSword-master\antData\db.ant中,是以json格式存储。
在antSword-master\antData\下还依次存放了临时文件目录.temp,缓存目录cache,编码器目录encoders,插件目录plugins,我们只需要把antData整个目录数据同步到云,然后在蚁剑中更改数据配置路径指向同步文件夹,这样就可以实现在异地共享使用同一个蚁剑数据了。这里我使用的是微软的OneDrive来实现文件同步,OneDrive可以实现异地实时同步,但缺点是已被墙,要使用请先翻墙(这里鄙视一下)或者使用其他的云同步系统。
0x3
更改数据库路径
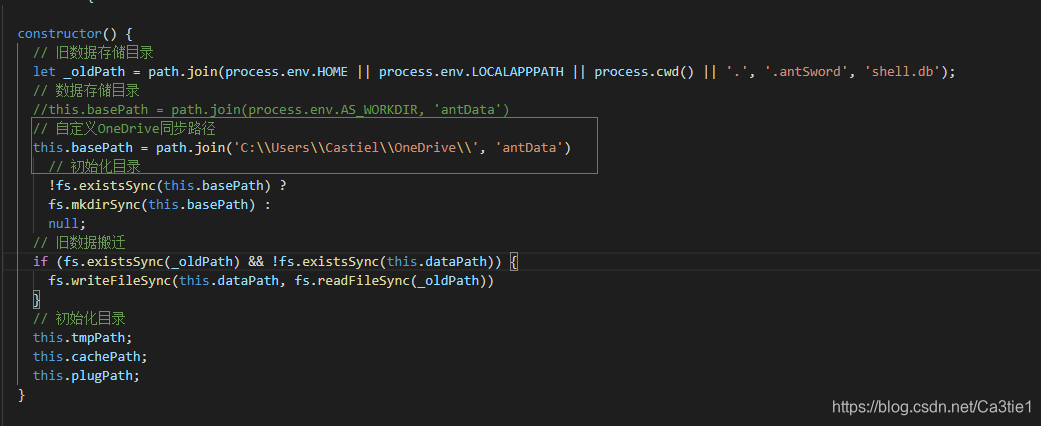
首先更改数据存储目录,在antSword-master\modules\config.js 文件20 行找到this.basePath = path.join(process.env.AS_WORKDIR, 'antData') 将process.env.AS_WORKDIR更改为OneDrive的路径,一般默认是C:\Users\用户名\OneDrive\ 我这里是C:\\Users\\Castiel\\OneDrive\\ 注意目录分隔符要使用两个'',如图所示

然后我们再把antSword-master\antData 整个文件夹copy到C:\Users\Castiel\OneDrive\ 下,然后在另外一台电脑上安装OneDrive,登录账户,你会发现antData目录会自动同步到该电脑上。最后copy蚁剑到该电脑上,同样更改antSword-master\modules\config.js 20行数据存储目录为当前电脑的OneDrive目录,然后重启蚁剑,这样完成了数据共享,在其中任意一个地方添加个shell,再去另外一地方重启蚁剑看看效果。
更改编码器同步
以上操作只能同步shell数据库和缓存等一些基本数据,实际测试编码器还不能同步,我们还需要更改编码器路径设置。找到antSword-master\source\app.entry.js文件177行和232行对应将remote.process.env.AS_WORKDIR 换成C:\\Users\\Castiel\\OneDrive\\。
然后再找到antSword-master\source\modules\settings\encoders.js文件中查找remote.process.env.AS_WORKDIR (共8处) 并全部替换成C:\\Users\\Castiel\\OneDrive\\ 如此编码器也可以实现数据共享了。
结语
在更改的变量 process.env.AS_WORKDIR 实际为AntSword-Loader配置的AntSword工作目录,该配置信息保存在AntSword-Loader目录下的resources/.antSword.json文件中,内容如下{"workdir":"D:\\Soft\\AntSword\\antSword-master"}。由于AntSword-Loader并未开源,不知道process.env.AS_WORKDIR 中的AS_WORKDIR变量名是不是根据workdir键值名来定义的,若是如此的话我们可以在resources/.antSword.json中添加一个键(例如datadir)用于指定antData路径,然后在蚁剑中以process.env.AS_DATADIR的方式来调用,如此在AntSword-Loader中自定义路径,一蚁剑中替掉相应变量就方便多了。
Virink提供完美解决方案 感谢
感谢Virink大神的指点,通过新增环境变量 AS_DATADIR 自定义数据目录路径,另外还需要多更改两个文件内容,如下:
modules\config.js 文件20行更改为this.basePath = path.join(process.env.AS_DATADIR ? process.env.AS_DATADIR : process.env.AS_WORKDIR, 'antData');
source\app.entry.js 文件 177 230行 把process.env.AS_WORKDIR 改成 remote.process.env.AS_DATADIR
source\core\base.js 文件 77 行 把remote.process.env.AS_WORKDIR 改成 remote.process.env.AS_DATADIR
source\modules\filemanager\index.js 文件 543 行 把remote.process.env.AS_WORKDIR 改成 remote.process.env.AS_DATADIR
source\modules\settings\encoders.js 文件中8处 remote.process.env.AS_WORKDIR 改成 remote.process.env.AS_DATADIR
改完以上后需要更改加载器源码,这里需要安装nodjes环境,然后使用npm全局安装asar模块,安装命令
npm install -g asar
然后来到蚁剑加载器resources目录下执行以下命令解压asar包
asar e electron.asar electron
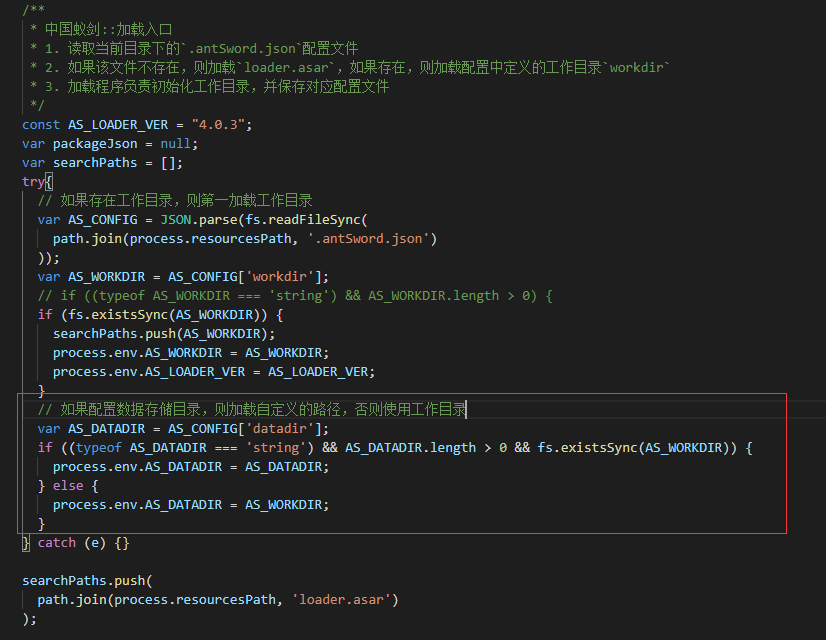
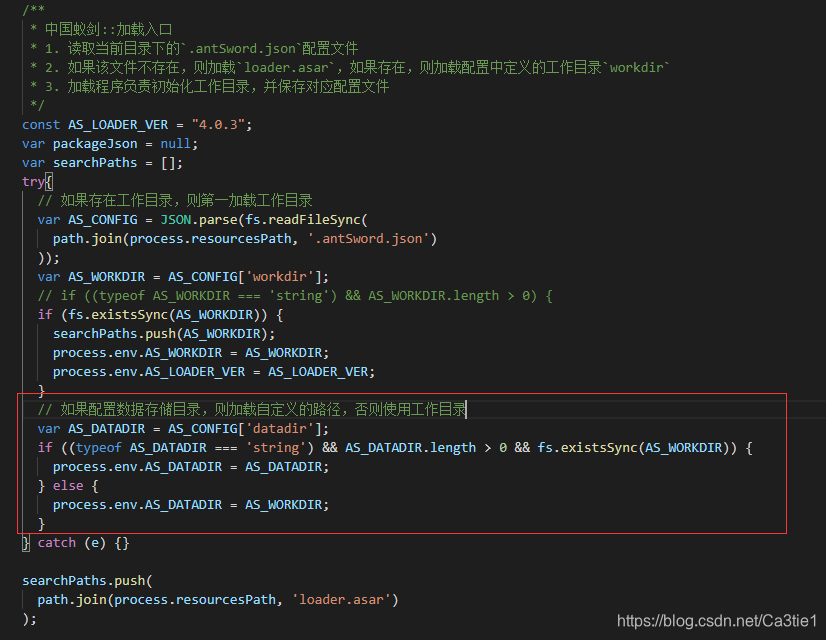
解压完成后打开resources\electron\browser\init.js 在138 行添加如下代码:
// 如果配置数据存储目录,则加载自定义的路径,否则使用工作目录
var AS_DATADIR = AS_CONFIG['datadir'];
if ((typeof AS_DATADIR === 'string') && AS_DATADIR.length > 0 && fs.existsSync(AS_WORKDIR)) {
process.env.AS_DATADIR = AS_DATADIR;
} else {
process.env.AS_DATADIR = AS_WORKDIR;
}
如图:

然后删除之前的electron.asar文件,执行命令从新打包:
asar p electron electron.asar
最后更改resources\.antSword.json 添加datadir 路径不含antData Windows注意目录分隔符为两个\
{
"workdir": "/path/to/src/",
"datadir": "/path/to/antData/"
}
Enjoy! 最后再次感谢作者开发如此好用的工具!感谢Virink,后续可能会上架该功能。有疑问欢迎来讨论:https://github.com/AntSwordProject/antSword/issues/237